/
How to make the pre-order button look the same as "Add To Cart"?
How to make the pre-order button look the same as "Add To Cart"?
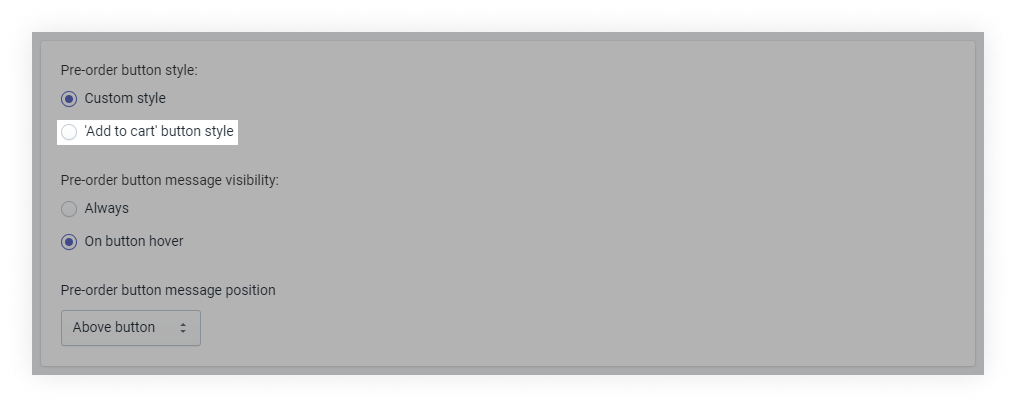
- Go to Design page
- Select "Add to cart" button style in the Pre-order button style section
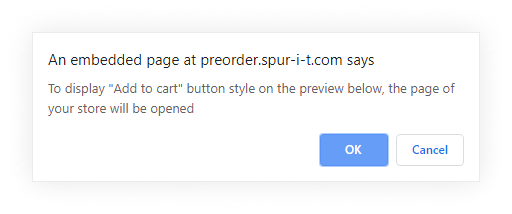
Click OK on the pop-up
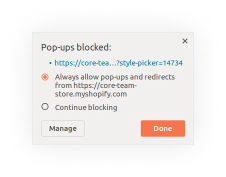
Your browser can block the opening of the window. If so you should allow opening the window.
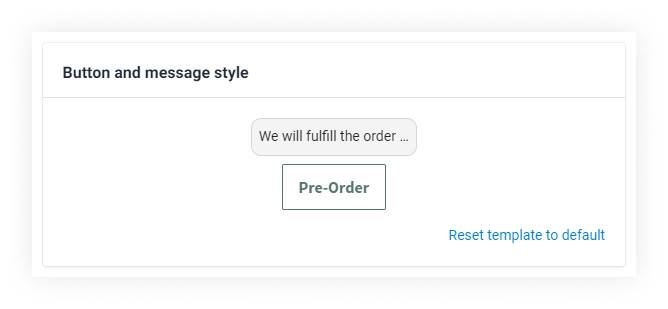
It is necessary to read button styles and update preview.- Check that the preview of the pre-order button has been updated with appearance of add to cart button.
If you have any problems, then you should contact support. - Click Save
Note that if you publish a new shop theme then pre-order button styles remain from the previous theme.
Will the app work correctly after publishing a new shop theme?
, multiple selections available,
Related content
Will the app work correctly after publishing a new shop theme?
Will the app work correctly after publishing a new shop theme?
More like this
What buttons does the pre-order button replace?
What buttons does the pre-order button replace?
More like this
How can I show "Pre-Order" button instead of "Add to Cart" on the collection page(s)?
How can I show "Pre-Order" button instead of "Add to Cart" on the collection page(s)?
More like this
Why is the pre-order button not displayed?
Why is the pre-order button not displayed?
More like this
How can I fix the issue when the "Pre-Order" button is showing up for the wrong variant?
How can I fix the issue when the "Pre-Order" button is showing up for the wrong variant?
More like this
If I install a new theme, do I need to do anything else in Pre-Order Manager?
If I install a new theme, do I need to do anything else in Pre-Order Manager?
More like this