How to hide products proposed as upsell from the whole list of products for sale and search results on web store?
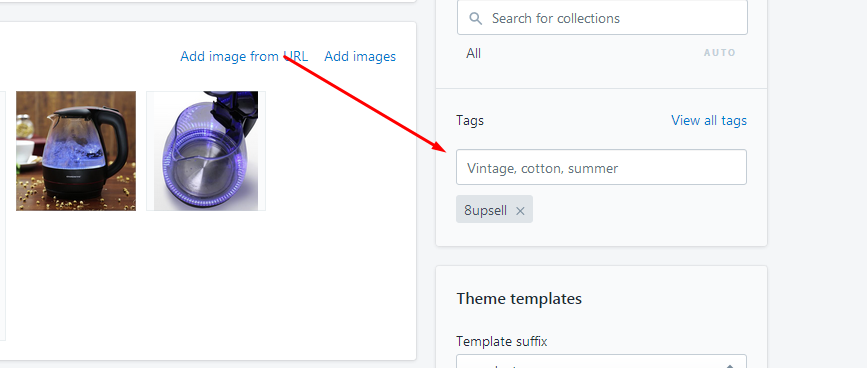
Add a special tag (for instance, 8upsell) to the products which will be proposed as upsell on "offer pop-up window".
To hide also upsell products on the page of search results on your web store you need to:
Open Themes section on the admin panel of your web store (Online Store → Themes);
Find Theme from the list which will be used with our installed app.
Click Actions → Edit Code.
Open search.liquid file.
Add the following code under this line: {% paginate search.results by 48 %}. If there is no such line in your template, then just add it to the top of the file (where 8upsell – a special previously indicated tag for upsell products):
{% if search.results %}
{% assign upsellProducts = '' %}
{% for product in search.results %}
{% if product.tags contains '8upsell' %}
{% if upsellProducts != '' %}
{% assign upsellProducts = upsellProducts | append:',' %}
{% endif %}
{% assign upsellProducts = upsellProducts | append:product.id %}
{% endif %}
{% endfor %}
{% if upsellProducts %}
{% assign upsellProducts = upsellProducts | split: ',' %}
{% endif %}
{% endif %}
Find the line {% if search.results == empty %} and change it to:
{% if search.results == empty or search.results.size == upsellProducts.size %}
Find the line {% for item in search.results %} and after it add:
{% assign currentSearchItem = item.id | strip_html %}
{% if upsellProducts contains currentSearchItem %}
{% continue %}
{% endif %}
To hide upsell products on all product pages in your web store, you need to:
- Open Themes section on the admin panel of your web store (Online Store → Themes);
- Find Theme from the list which will be used with our installed app.
- Click Actions → Edit Code.
- Open collection.liquid file.
- Find the line {% for product in collection.products %} and after it add:
{% if product.tags contains '8upsell' %}
{% continue %}
{% endif %}
Probably on your custom theme the code may have some differences in contrast to the one indicated on the example on the screenshots, but in general the alterable parameters should be the same.
Related QA: