How to check if "Add to cart" selector is specified correctly in Crowdfunding Manager app settings?
Since various store themes use different CSS styles and classes, sometimes the HTML selector for Javascript should be adjusted to properly display the Reward button.
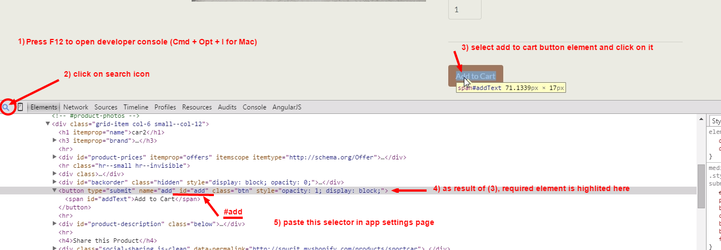
The required element's ID and class can be found, for instance, in the Google Chrome browser where it can be retrieved from the developer console:
(click to enlarge)
Open any product page of your store in the Google Chrome browser
Press F12 (Cmd+Opt+I for Mac users) to open developer console
Click on the search icon at top left corner of developer tools panel
Click on the Add to cart button.
As result of the previous steps, the HTML button will be highlighted in the elements section of developer console
Check the "id" attribute of the element. If for example id="add", then final selector string should be "#add".
Type the selector into the corresponding field on the Settings page.
If you see that the "Add to cart" button does not have an "id" attribute, you can add it by yourself. Just follow these steps:
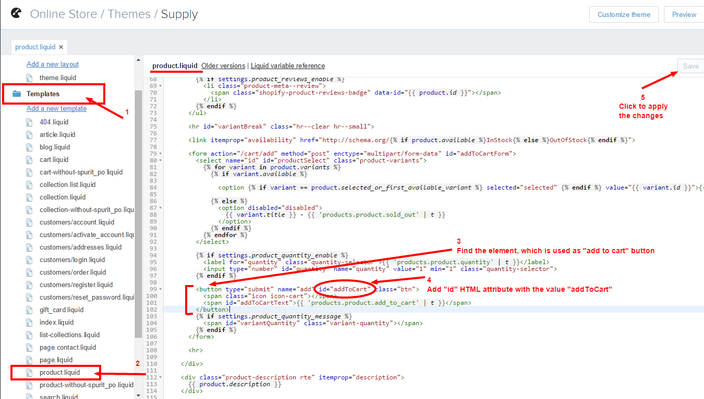
Open Themes section on the admin panel of your web store (Online Store → Themes);
Find Theme from the list which will be used with our installed app.
Click Actions → Edit Code.
Find and open product.liquid file under Templates section.
Add id="addToCart" attribute for the element, which is used as "Add to cart" button in your theme (you should already have found that element in browser's developer tools with the previous guide).
Click to save the modified template.
(click to enlarge)
Related articles